Nelle scorse settimane abbiamo rilasciato la versione 1.14 di Web.UP, in questa prima news andiamo a vedere alcune delle novità introdotte, nello specifico quelle riguardanti i grafici.
La nuova grafica di Web.UP
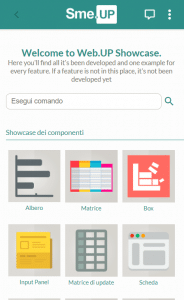
Una delle novità più d’impatto da noi introdotte è sicuramente la nuova grafica. Essa nasce con l’obiettivo di uniformare mobile, tablet e web. Utilizza forme e colori pensati per rendere più fruibile e accattivante l’interfaccia. Tutti i bottoni e i menu sono stati rivisti per favorire la comodità dell’utente. Si riportano qui degli screenshot che mostrano la nuova veste grafica di Web.UP. Negli screen successivi vediamo un esempio di grafica web e una in mobile.


Ora che abbiamo dato una rapida occhiata alla nuova veste grafica entriamo più nello specifico andando a vedere i nuovi modelli di grafici introdotti.
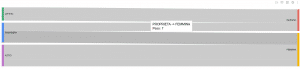
Grafico Sankey
Un diagramma di Sankey è una visualizzazione utilizzata per rappresentare un flusso da un insieme di valori a un altro. Ciò che viene connesso è chiamato “nodo” e le connessioni sono chiamate “collegamenti”. I Sankey vengono utilizzati al meglio quando si desidera mostrare una mappatura molti a molti tra due gruppi connessi attraverso una serie di fasi (la larghezza delle frecce di collegamento è proporzionale alla quantità di flusso), questi grafici vengono spesso utilizzati per mostrare un trasferimento di costi o di materiale, oppure per mostrare dati a fine statistico. In questo esempio abbiamo le statistiche di uomini e donne che scelgono una casa in affitto o una casa di proprietà, oppure un altro tipo di sistemazione.

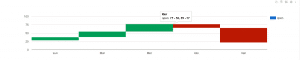
Grafico Waterfall
Un grafico a Waterfall (anche detto a candela) viene utilizzato per mostrare un valore di apertura e chiusura sovrapposto a una varianza totale, le colonne sono colorate per osservare rapidamente se il valore che evidenziano è negativo o positivo. I grafici Waterfall sono spesso usati per mostrare il comportamento del valore azionario. In questo grafico, gli elementi in cui il valore di apertura è inferiore al valore di chiusura (un guadagno) vengono disegnati come caselle verdi e gli elementi in cui il valore di apertura è maggiore del valore di chiusura (una perdita) vengono disegnati come caselle rosse.

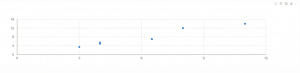
Grafico Scatter
I grafici a dispersione (Scatter) tracciano punti su un grafico cartesiano, il quale solitamente mette a confronto due variabili, può’ essere utile per visualizzare il grado di correlazione (cioè di dipendenza lineare) tra due variabili. Un grafico Scatter può suggerire vari tipi di correlazione tra variabili con un certo intervallo di confidenza. Le correlazioni possono essere positive, negative o nulle. Un possibile esempio dell’uso del grafico a dispersione è l’analisi dell’andamento delle seguenti due variabili: il debito pubblico e la percentuale di disoccupazione di un paese. Avendo due variabili, è necessario decidere quale rappresentare sull’asse delle ascisse (o x) e quale sull’asse delle ordinate (y). Non vi è una soluzione corretta o sbagliata, solitamente la variabile più importante è sull’asse delle y, quindi se fosse necessario mostrare quanto varia il debito pubblico in relazione alla disoccupazione si porrà quest’ultima sull’asse x, viceversa ponendo la disoccupazione sull’asse y verrà evidenziato come essa varia in relazione al debito pubblico. Se l’utente si avvicina ad un determinato punto può visualizzare ulteriori informazioni di dettaglio ad esso relative.

Grafico con ricaricamento periodico
Ai grafici è stata aggiunta la possibilità di ricaricamento periodico. Questo può essere molto utile in grafici che mostrano l’evoluzione temporale di un fenomeno, ad esempio i grafici che mostrano i cambiamenti di grandezze fisiche nel tempo relativi a soluzioni IoT, perché utilizzando questa opzione è possibile monitorare facilmente l’andamento in tempo reale.
Componente treemap
La treemap è una rappresentazione visiva di un albero di dati, in cui ogni nodo può avere zero o più figli e un genitore. Ogni nodo viene visualizzato come un rettangolo, dimensionato e colorato in base ai valori assegnati. È possibile specificare quanti livelli visualizzare contemporaneamente e, facoltativamente, visualizzare livelli più profondi in modo accennato. Nell’esempio seguente sono rappresentati 3 potenziali clienti, il colore rappresenta la possibilità di vendita del nostro prodotto a quel cliente, mentre al loro interno troviamo i dettagli dell’offerta a loro presentata.

Per questa prima puntata è tutto, non perdetevi le prossime per scoprire tutte le novità di Web.UP (che non sono poche!).
A presto!
Francesco Verzeletti
Specialista Sme.UP ERP – smeup
My LinkedIn Profile
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine