DASH è tra gli ultimi componenti di Web.UP sviluppati ed è un componente di classe B, ovvero tra i più importanti, poiché serve per la progettazione e il design delle Dashboard e poiché tratta dei dati. Il nome Dash è infatti un’abbreviazione di Dashboard.
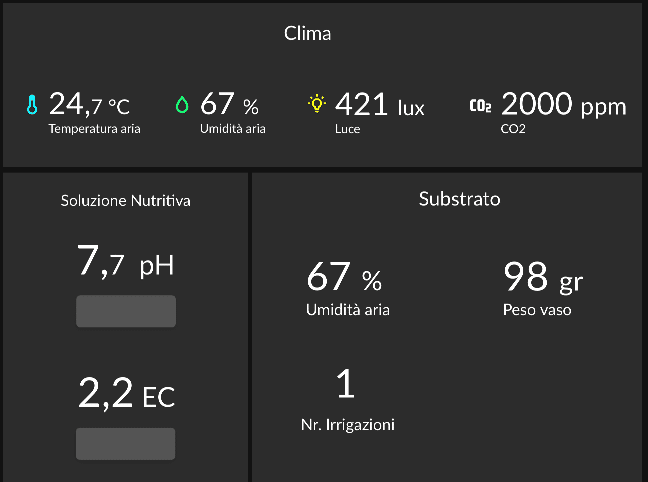
Questo nuovo componente serve appunto per costruire il layout delle dashboard di Web.UP. Per Dashboard si intende una visualizzazione grafica di informazioni legate ad uno o più che vengono mostrate sia in modo grafico che in modo testuale.
Il compito principale di questo nuovo componente è quello di supportare il progettista a rispettare alcune regole base nella fase di costruzione delle Dashboard come:
- Fornire poche informazioni concise, chiare e intuitive
- Fornire informazioni a prima vista
- Tenere conto della gerarchia visiva
Il componente DASH è composto da due o più elementi :
- Un valore numerico
- Un’unità di misura (percentuale, peso o altro)
- Un testo
- Un’icona

Un’ importante caratteristica del componente DASH è come i dati vengono trattati prima di essere visualizzati.
Il componente DASH infatti, nei casi più semplici, può ricevere un numero e, in base alle impostazioni di setup, lo visualizza, perché è capace di visualizzare un dato esattamente così come gli viene comunicato.
Ma non solo: è anche in grado di calcolare un numero, ad esempio possiamo inviargli un elenco di fatture e chiedergli di visualizzare il totale, o il valore più alto, oppure ancora è possibile inviargli un elenco di ordini attivi e ordinargli di visualizzare il numero ( tramite il comando conta), il tutto senza scrivere codice e riutilizzando funzioni già presenti.
Il layout delle DASH è realizzato tenendo conto della gerarchia del contenuto : in base all’importanza del valore mostrato, può variarne la dimensione. Ad esempio, un numero può essere rappresentato graficamente più grande del testo perché in un caso preciso è più importante per l’utente finale, per cui a colpo d’occhio la sua attenzione viene attirata per prima su quel valore.
In sostanza, viene data una gerarchia grafica ai contenuti al fine di migliorare l’utilizzo e la percezione dei dati visualizzati da parte dell’utente.

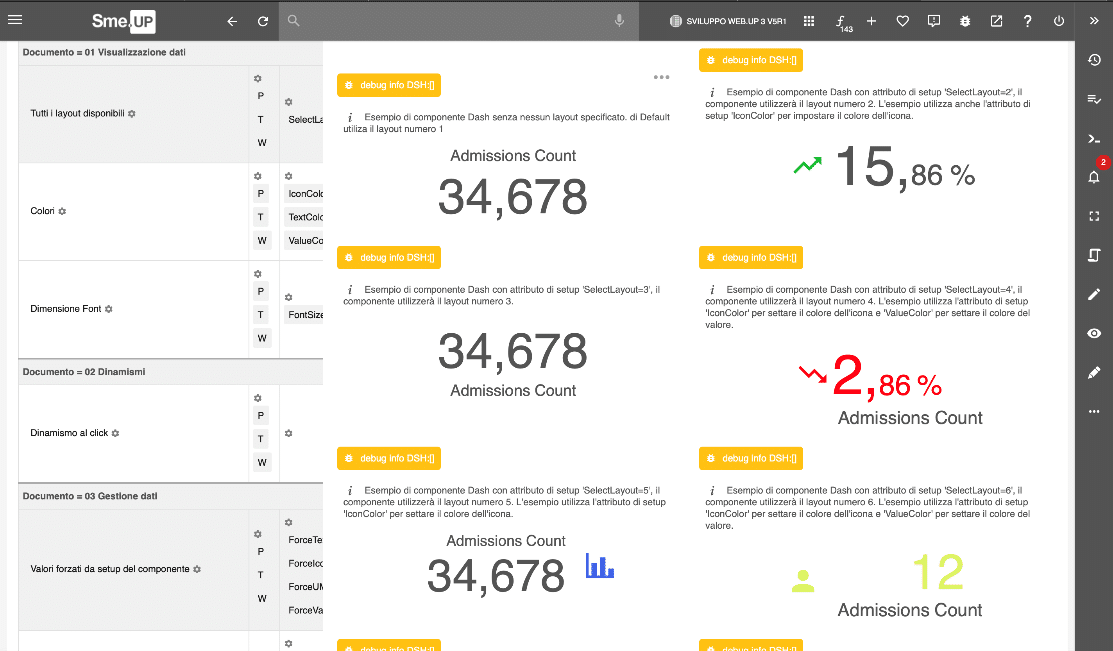
All’interno di Web.UP è quindi stata introdotta una serie di layout preimpostati disponibili per la costruzione delle dashboard.
Tutti i vantaggi che rendono il componente DASH un componente importante
Il vantaggio principale del DASH è che se prima dovevano essere utilizzati tre componenti diversi per costruire un layout, adesso è tutto raggruppato in un unico componente. L’utente può personalizzare la dashboard cambiando i colori di tutti gli elementi, la dimensione dei font e altro ancora.
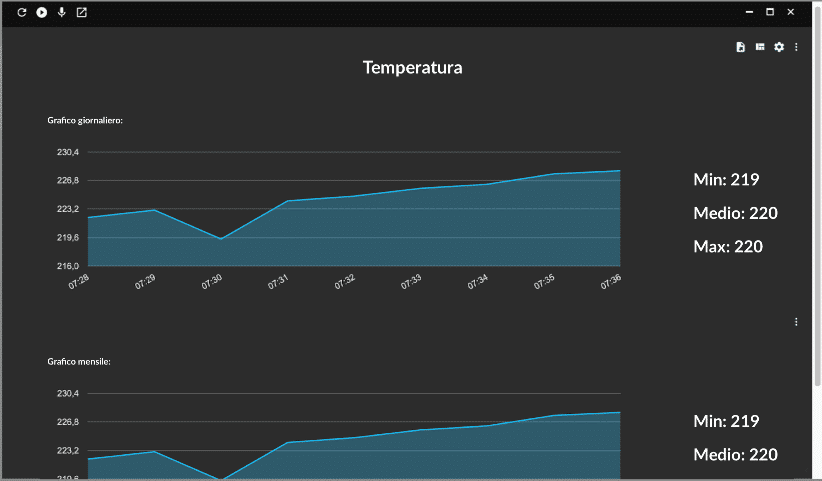
Il componente DASH è anche un componente dinamico: al click, si verifica un evento, determinato in fase di sviluppo del componente. Per esempio, all’interno di una dashboard relativa ai parametri ambientali di una cantina, cliccando sull’elemento relativo alla temperatura è possibile approfondirne l’andamento nel tempo accedendo ad un ambiente dove vengono visualizzati i grafici statistici.


Questo componente, in sostanza, migliora molto l’esperienza dell’utente grazie per l’appunto all’immediatezza della percezione dei dati rilevanti.
Ma non solo: anche per chi costruisce le dashboard, con DASH è molto più semplice farlo perché esistono dei layout già pronti che lasciano comunque molta libertà di personalizzazione dal punto di vista grafico.
… e non è finita qui!
Sme.UP LAB, il nostro laboratorio di sviluppo, sta lavorando per sviluppare ulteriormente questo componente. In futuro saranno quindi disponibili layout ancora più ricchi di elementi. Ad esempio, potranno essere aggiunti dei pulsanti, oppure ancora sarà reso disponibile il multi-dashboard, ovvero un unico componente DASH contenente al suo interno molte dashboard.
Pronti a visualizzare i dati in modo smart?
Se vuoi saperne di più sui nostri componenti software leggi questi articoli:
- Componenti Web che migliorano la User Experience – parte 1
- Componenti Web che migliorano la UX – parte 2
- Componenti Web.UP per migliorare la User Experience – parte 3
- Componente grafico Web.UP: quali grafici?
- Il componente di input in Web.UP
Olesea Moraru
Visual Designer – smeup
My LinkedIn Profile
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine