Tra i diversi progetti realizzati, lo smeup LAB ha recentemente completato un progetto di miglioramento dell’Editor web degli script.
Il progetto consiste nel migliorare alcune funzionalità dell’editor in termini di aiuto alla scrittura e di configurazione dell’istruzione.
L’editor degli script è uno strumento fondamentale per il team di Delivery di smeup. Per questo, è importante che sia sempre migliorato per agevolarne al massimo l’utilizzo. In questo modo, costruire schede e script è molto più facile, e sarà quindi possibile farlo con meno errori e minori tempi di sviluppo.
L’aiuto alla scrittura avviene attraverso diverse feature come quella di autocompletamento, elenco dei valori possibili per un attributo, descrizione dei valori. Sono stati aggiunti anche diversi shortcut e combinazioni di tasti per le funzioni più comuni.
Le modifiche che sono state realizzate avevano l’obiettivo di potenziare l’editor web negli script di smeup. Il progetto è stato suddiviso in più fasi per introdurre gradualmente le modifiche. La prima fase è stata quella del miglioramento dell’editor tramite le funzioni di autocompletamento, miglioramento delle prestazioni e correzione di alcuni errori minori. La fase 2 ha previsto invece l’utilizzo di finestre wizard per facilitare l’inserimento e il potenziamento degli snippet.
Vediamo più nel dettaglio della fase 1, ovvero quella di potenziamento dell’ autocompletamento. Rispetto alla versione precedente, l’autocompletamento può essere richiamato in diversi modi:
- Con i due punti “:”
- Con il punto, per le sottosezioni
- Con la combinazione di tasti “Ctrl + spazio” per richiamarla in qualsiasi momento, anche quando la riga è completamente vuota.
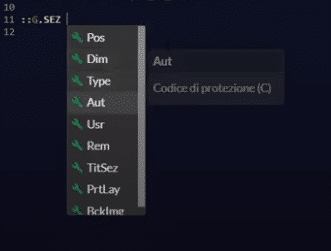
La grafica dell’autocompletamento è stata migliorata sia dal punto di vista estetico che dal punto di vista funzionale: oltre al migliore aspetto estetico infatti, quando compare la lista dei suggerimenti, le icone possono aiutare a distinguere immediatamente le diverse tipologie di suggerimenti proposti.

L’autocompletamento offre i suggerimenti su 3 livelli:
- tag
- attributi
- valori di attributi
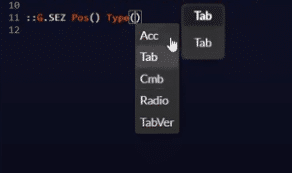
Prendiamo ad esempio un attributo “type”: l’autocompletamento proporrà come suggerimento diversi valori relativi all’attributo Type.

È possibile anche effettuare una ricerca parziale scrivendo l’iniziale della parola che l’autocompletamento andrà a suggerirci.
Infine quando si seleziona un attributo, in automatico saranno presentati tutti i valori possibili relativi a quell’attributo. Nella versione precedente, l’autocompletamento presentava sia i valori che le descrizioni sulla stessa riga, rendendo difficile la comprensione; in questa versione le descrizioni sono quindi state implementate tramite dei tooltip che vengono visualizzati automaticamente nel momento in cui si seleziona un suggerimento, per rendere la consultazione dei suggerimenti più intuitiva.
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine