L’interfaccia grafica di un’applicazione deve tenere conto della User experience dell’utente.
In particolare, la User Experience (esperienza utente o UX) di un’applicazione deriva da tre fattori:
- Layout
- Funzionalità
- Interazione
Il laboratorio di smeup lavora per migliorare costantemente ognuno di questi componenti, per questo è stato effettuato un re-styling dell’interfaccia grafica di Web.UP, con il duplice obiettivo di “modernizzare” l’aspetto e migliorare l’interazione utente.
“Mobile first”: in un mondo in cui il numero di utenti che utilizzano smartphone è in continuo aumento, da dove partire se non dalla versione mobile?
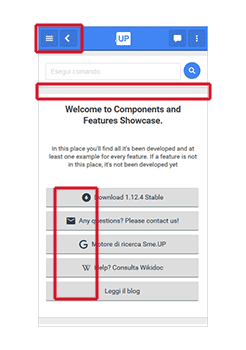
Il primo passo è stato analizzare i principali difetti della grafica in uso:

La testata ha troppi pulsanti
Ci sono due differenti menu
Il focus della pagina è sulle sezioni, enfatizzato dallo “stacco” tra una sezione e la successiva
Diversi elementi (ad es. le icone nei pulsanti) sono centrati, e si crea un fastidioso effetto di disallineamento
Come migliorare?
L’analisi dei difetti è il punto di partenza per ripensare all’intera interfaccia. Naturalmente il primo fattore da considerare, quello più visibile anche all’utente meno esperto, è il colore.
Per la nuova versione ci siamo ispirati al material design, passando ad una palette più moderna: verde per gli elementi principali, e giallo per i punti in evidenza e le azioni. Sempre seguendo gli esempi del material design (specialmente quanto fatto per molte applicazioni Android) i pulsanti nella testata sono stati alleggeriti togliendo lo sfondo, e il pulsante “indietro” è l’unico a sinistra.
Ogni pagina (o per gli addetti ai lavori la “scheda”) deve essere uniforme, per questo motivo si è scelto di eliminare lo sfondo bianco. Non essendoci stacco tra le varie sezioni la schermata risulta più armonica; in questo modo ci si focalizza sul singolo componente, e non sulla sezione.
Web.UP e le regole della “Gestalt”
Un altro modo per rendere più omogeneo il risultato è stato applicare (almeno in parte) le regole della “Gestalt”. Senza scendere nei dettagli (e spiegandola in modo molto approssimativo) si tratta di organizzare la pagina secondo principi come:
- prossimità e vicinanza: elementi vicini tra loro vengono percepiti come un’unica entità
- similarità: elementi simili sono messi automaticamente in relazione dall’utente
- contrasto: un elemento è percepito per contrasto con il suo sfondo
- continuità: elementi simili, posti uno dietro l’altro, danno un’idea di unitarietà.
Ultimo ma non ultimo, l’utilizzo delle forme. Per rendere il tutto più “leggero” da un punto di vista di carico cognitivo abbiamo arrotondato molti elementi (che richiamano indirettamente alle forme del logo smeup).
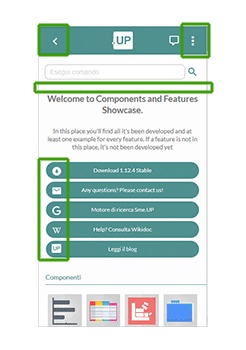
Ecco una schematizzazione di alcuni elementi appena citati:

✓ La testata risulta più leggera, senza sfondi per i pulsanti di azione
✓ I menu sono raggruppati in un unico pulsante
✓ Con l’uso di un unico sfondo il focus della pagina è ora sui contenuti
✓ Gli elementi della pagina sono stati rivisti per essere maggiormente allineati, e di dimensioni simili
Web.UP, l’interfaccia Web di Sme.UP ERP
Gli stessi principi di cui abbiamo parlato sono stati applicati su tutti i componenti di Web.UP, l’interfaccia Web di Sme.UP ERP, dai pulsanti alle matrici, dall’input panel al calendario.
I prossimi passi saranno lo sviluppo della nuova linea grafica nelle versioni desktop e tablet, in coerenza con quanto appena visto per il mobile, ovvero semplificando, armonizzando e migliorando gli aspetti più critici.
La grafica, l’usabilità e i layout sono in continua evoluzione, ad ogni aggiornamento avrai a disposizione nuove funzioni e miglioramenti.
Ovviamente sarà sempre possibile, come ora, personalizzare l’aspetto della tua applicazione, usando immagini, colori e altri elementi che rispecchino la tua identità aziendale e il tuo brand.
Come avere questa nuova grafica? E’ sufficiente installare l’ultima stable release di Web.UP!
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine








