Eccoci all’ultimo articolo sui componenti Web.UP dopo la prima e la seconda parte.
Di seguito termino l’elenco dei componenti Web.UP che migliorano la ux
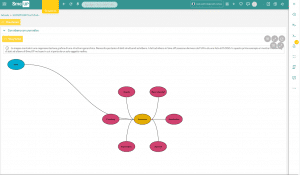
Mind Map – mappa mentale dinamica, indica relazioni tra entità.
Tag Cloud – insieme di parole di cui puoi definire l’importanza in base alla dimensione.
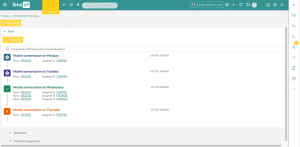
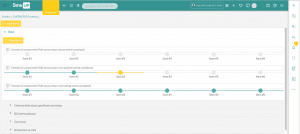
Activity Timeline – componente utile per gestire il proprio tempo. Ti permette di visualizzare le attività correnti, del passato e del futuro. Es. To do list giornaliera.
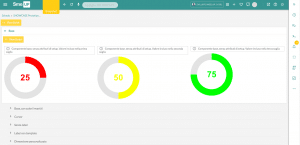
Knob – simile al Gauge, è una rappresentazione dinamica del valore.
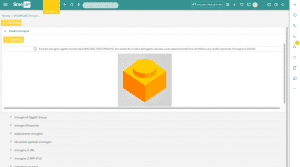
Immagine dinamica – componente che genera una immagine sulla base di dati ricevuti.
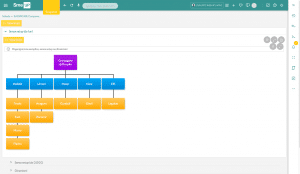
Organigramma – come si evince chiaramente dal nome, permette di rappresentare graficamente un organigramma, nella consueta forma ad albero.
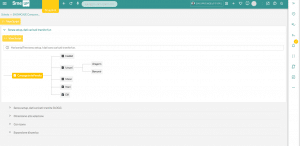
Horizontal Tree – albero disposto in orizzontale con possibilità di espansione. Ha le stesse funzionalità dell’albero verticale.
Path – è utile per la compilazione dei form. Serve a visualizzare lo stato di avanzamento di un processo composto da n attività. Indica a che punto delle attività ci si trova, quali sono state completate e quante ne mancano.
Camera – permette di integrare e aprire la webcam nell’app e catturare l’immagine.
PDF – permette di visualizzare un documento PDF nella pagina web di Web.UP.
Editor – serve per sviluppare/modificare script (in linguaggio smeup).
Paypal – permette di integrare in una pagina il modello di pagamenti Paypal.
OPN – componente per visualizzare o aprire delle risorse con un percorso dato. Es. voglio mandare una mail e tramite OPN si apre il programma associato all’invio mail.
Code Editor – ti permette di modificare dei contenuti variabili: testi, altri programmi, grammatiche, sintassi personalizzate.
G53 – componente per generare stampe di qualsiasi tipo di documento, ad esempio PDF Creator.
Excel – dà la possibilità di esportare i dati in Excel.
JSon – visualizzatore di contenuto in formato json (es. xml).
SpreadSheet – permette di caricare un file Excel in Web.UP e di modificarlo direttamente via web.
Messaggio – in un layout creato da label e pulsanti (cioè da altri componenti), con questo componente si creano dei messaggi di feeback. I messaggi in Web.UP possono essere interattivi.
Ed eccoci al termine dei componenti attualmente presenti in Web.UP. Certamente non ci fermeremo qui ma sono sicura che, al momento, avete riconosciuto tanti componenti, tra quelli che vi ho descritto, che utilizzate anche voi.
Alla prossima!
Olesea Moraru
Visual Designer – smeup
My LinkedIn Profile
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine