Dai primi di Luglio 2020 è disponibile una nuova major version di Web.UP, il client web di Sme.UP ERP.
La versione 1.17 rispetto alla 1.16 contiene un gran numero di nuove implementazioni, miglioramenti e bugfix.
In particolare si segnalano:
- Dash (DSH) multiplo
- Potenziamento dei componenti Editor e Text Editor
- Miglioramenti alle forme grafiche presenti in matrice, box, input panel, matrice di aggiornamento, field.
- Introduzione di temi CSS, miglioramento a CSS e UI per una esperienza di utilizzo migliore
- Esportazione di matrice in Google Sheets
- Modalità Providerless
- Modalità open proxy
- Ristrutturazione dei grafici
- Estensione del supporto di tutti i componenti grafici e delle forme grafiche verso nuove e vecchie caratteristiche di Sme.UP ERP
- E molto altro!
Vediamo più nel dettaglio le maggiori novità introdotte dal rilascio.
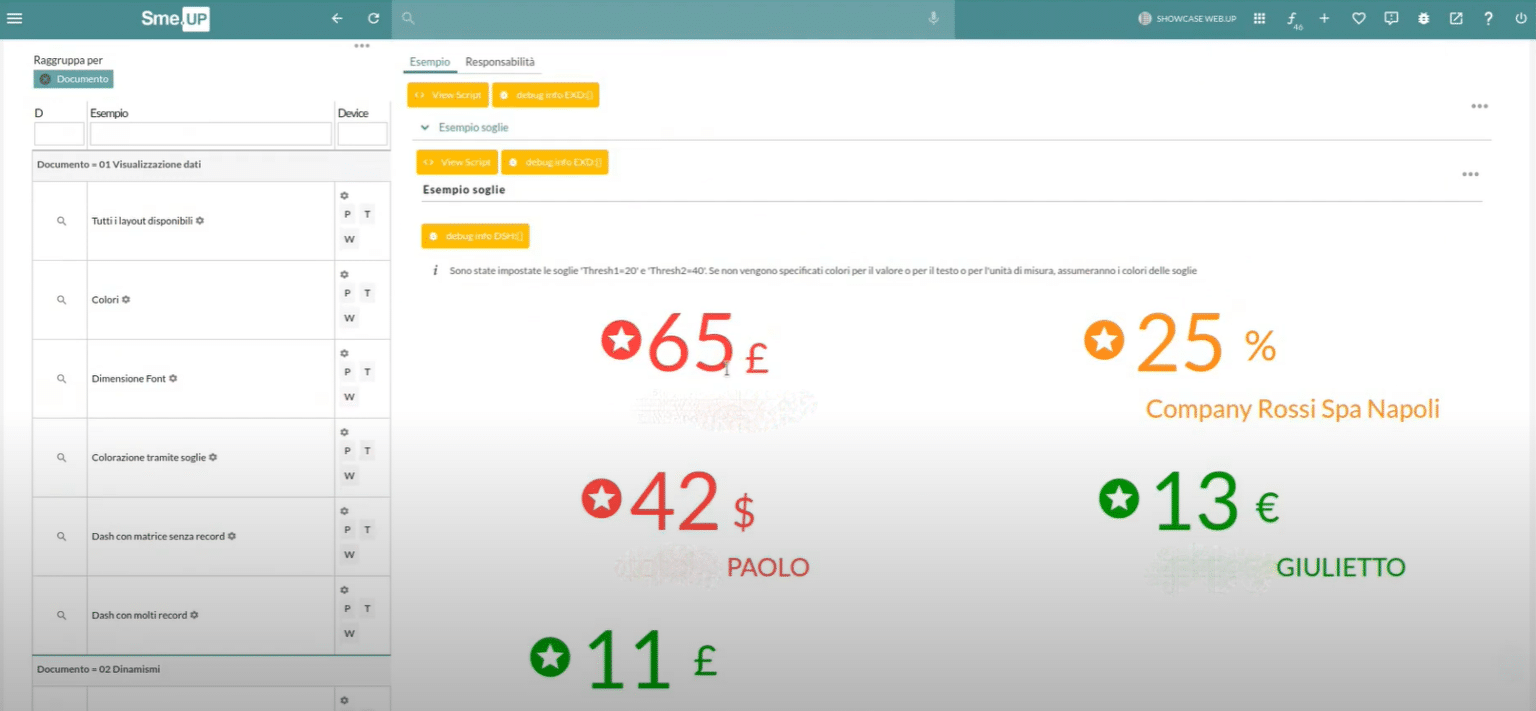
Dash multiplo
Nella release 1.17 è stata introdotta la Dash List (o Dash Multiplo), un potenziamento del componente Dash, già rilasciato in Web.UP 1.16.
Il componente Dash consiste nella rappresentazione grafica di un numero associato ad un testo, un’unità di misura e un’icona.
La Dash List permette di visualizzare più Dash contemporaneamente, a partire da una struttura dati di matrice.
Ogni singolo Dash visualizzato corrisponde ad un raggruppamento dei record della matrice, per i quali si possono effettuare operazioni aritmetiche di somme, conteggi, medie eccetera.
Il Dash multiplo è estremamente personalizzabile relativamente a colore, disposizione dei Dash, definizione di soglie, decodifica della descrizione e altro ancora.
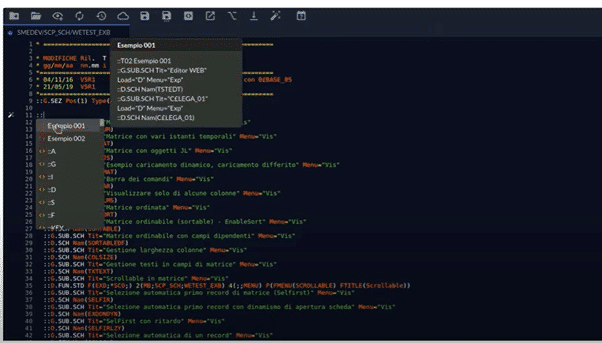
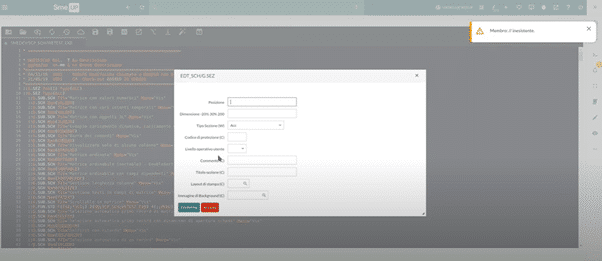
Componente Editor
Anche il componente Editor è stato notevolmente potenziato.
Il componente Editor è il corrispettivo dell’editor di Looc.UP che viene utilizzato per scrivere gli script di scheda. Con il rilascio di Web.UP 1.17 sono state migliorate le funzionalità di autocompletamento sotto vari aspetti:
- è stato aggiunto l’autocompletamento sui nomi di libreria e file in fase di creazione e apertura dello script
- è stata migliorata la scrittura dello script in modalità autocomplete grazie all’utilizzo dei simboli:
– due punti
– punto (per quanto riguarda i tag)
– ctrl + spazio (per quanto riguarda gli attributi e i valori degli attributi)
– si è resa disponibile una finestra wizard attivabile attraverso un apposito pulsante per una compilazione maggiormente guidata.
Sono stati aggiunti snippet di codice di esempio, assieme ad un apposito bottone snippet per aprire il codice di esempio dello script da compilare.
Sono inoltre stati aggiunti tasti funzione come ctrl + s per il salvataggio o crtrl +h per il wizard.
Infine le prestazioni sono notevolmente migliorate grazie all’introduzione di una cache.
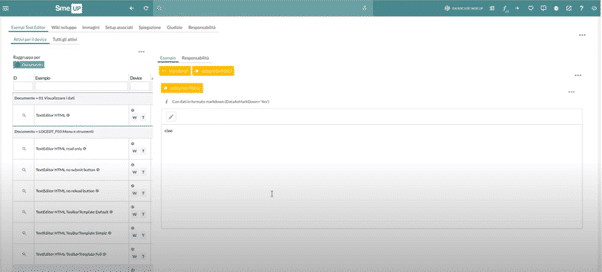
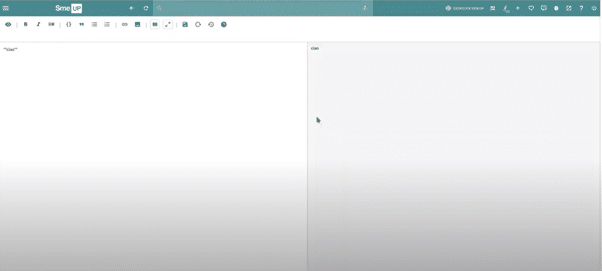
Componente TED
Con il rilascio di Web.UP 1.17 sono stati effettuati diversi miglioramenti al componente TED, ovvero il Text Editor in grado di gestire testi in formato html o markdown.
In particolare:
- è stato aggiunto il controllo di consistenza dei dati, in maniera tale che durante la modifica del contenuto testuale da parte dell’utente esso non venga modificato concorrentemente da un altro utente
- è stato aggiunto un parametro di setup per poter specificare il nome del programma rpg da chiamare in fase di salvataggio
- sono state aggiunte varie feature grafiche: ad esempio è possibile impostare una toolbar semplice o una toolbar piena, mostrare solo una preview senza aprire direttamente l’edit mode, e sono stati aggiunti bottoni alla toolbar per poter inserire porzioni di codice o per poter gestire la modalità side by side che permette di dividere lo schermo in due per mostrare il testo in modalità edit da una parte e la modalità preview dall’altra.
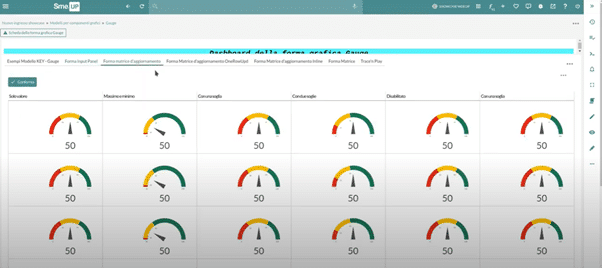
Forme grafiche
Le forme grafiche sono i widget presenti all’interno dei componenti, ad esempio autocomplete, combo, bottoni, input di testo o di date e così via. Attualmente sono presenti in matrice, matrice di aggiornamento, box e input panel.
Grazie all’introduzione dello showcase delle forme grafiche e alla razionalizzazione di tutti gli esempi è stato effettuato un lavoro di controllo di tutti i parametri configurabili su ogni forma grafica per ogni componente, correggendo eventuali bug ed ampliando le funzionalità.
E’ stato inoltre aggiunto alle forme grafiche il Gauge.
Nel prossimo articolo approfondiremo altre novità introdotte con il rilascio della versione 1.17.
La nuova versione di Web.UP è scaricabile dall’area download del sito smeup.
Naviga per categoria:
Seleziona una categoria d’interesse dal nostro magazine